AutoCAD Palettes Navigation
Overview
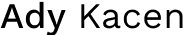
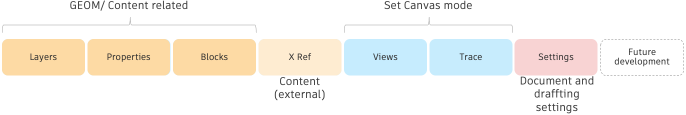
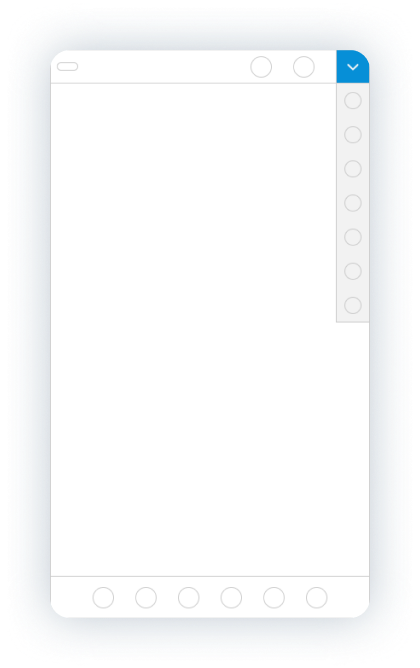
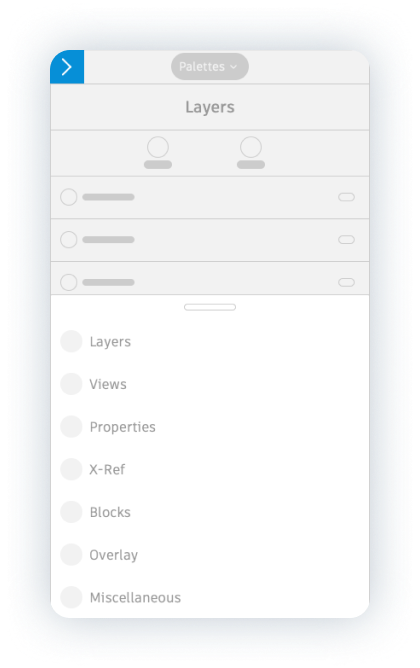
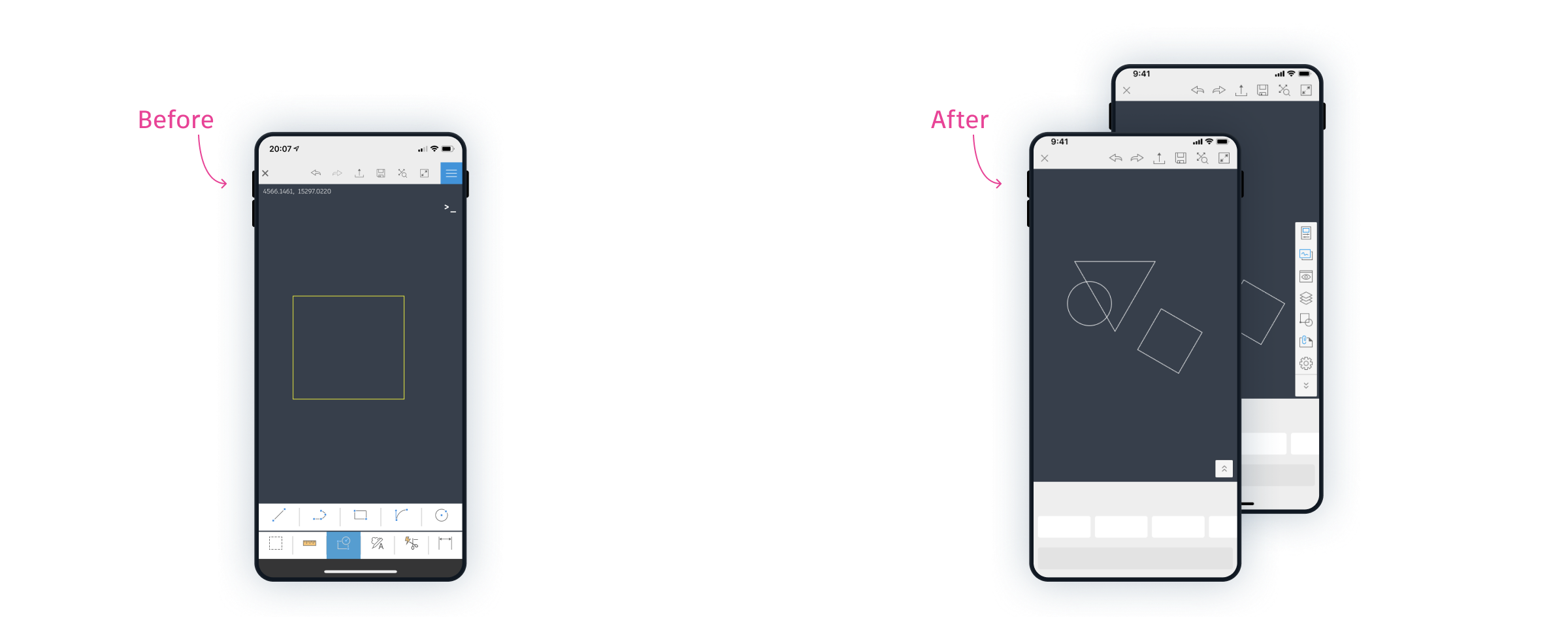
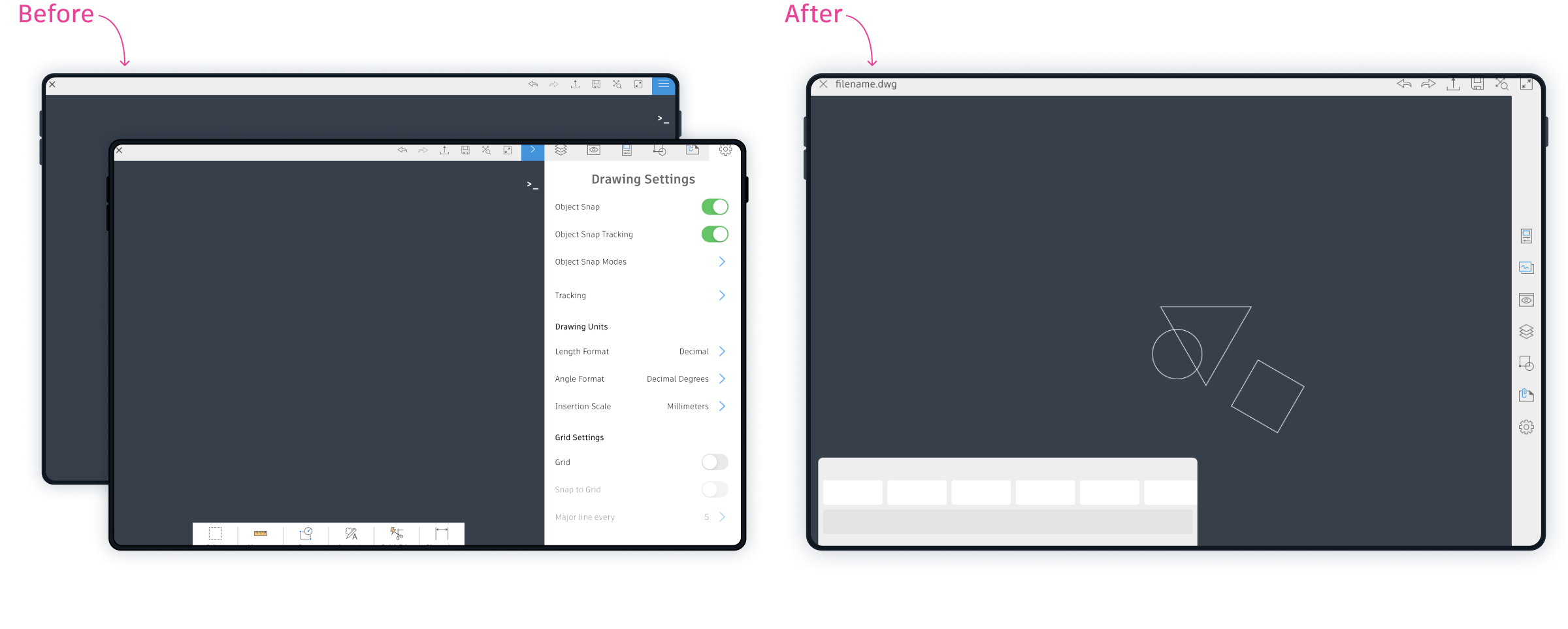
AutoCAD mobile app had 6 palettes (components used for management of complex entities and information). To open a palette, the user had to expand palettes and use inner-tabs in order to navigate.
The problem is that there was no room to add another palette to the navigation as it was not scalable.
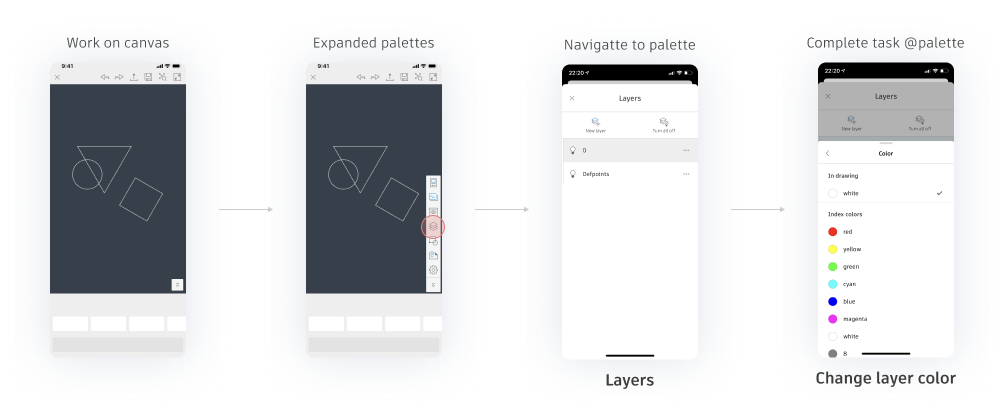
As a product designer, I was asked to design a scalable navigation method for the palettes.