Background
AutoCAD is a top-notch computer-aided design (CAD) platform, allowing architects, engineers, and designers to create precise drawings. While desktop users easily achieve precision with a keyboard and mouse, it becomes a bit trickier on touch-controlled devices. Moreover, upon its launch, the app didn't have a keyboard.
As a product designer, my mission was to create an exceptional accuracy experience for touch-controlled input, ensuring users could achieve the required precision without sacrificing performance or efficiency. This mission unfolded as an epic, comprising four different initiatives that I will describe here.
Help users to find the keypad
At top, the app's initial launch was without a keyboard, sparking a crisis as users expressed dissatisfaction. They argued that the app became useless without the capability to input precise measurements for their drawings.
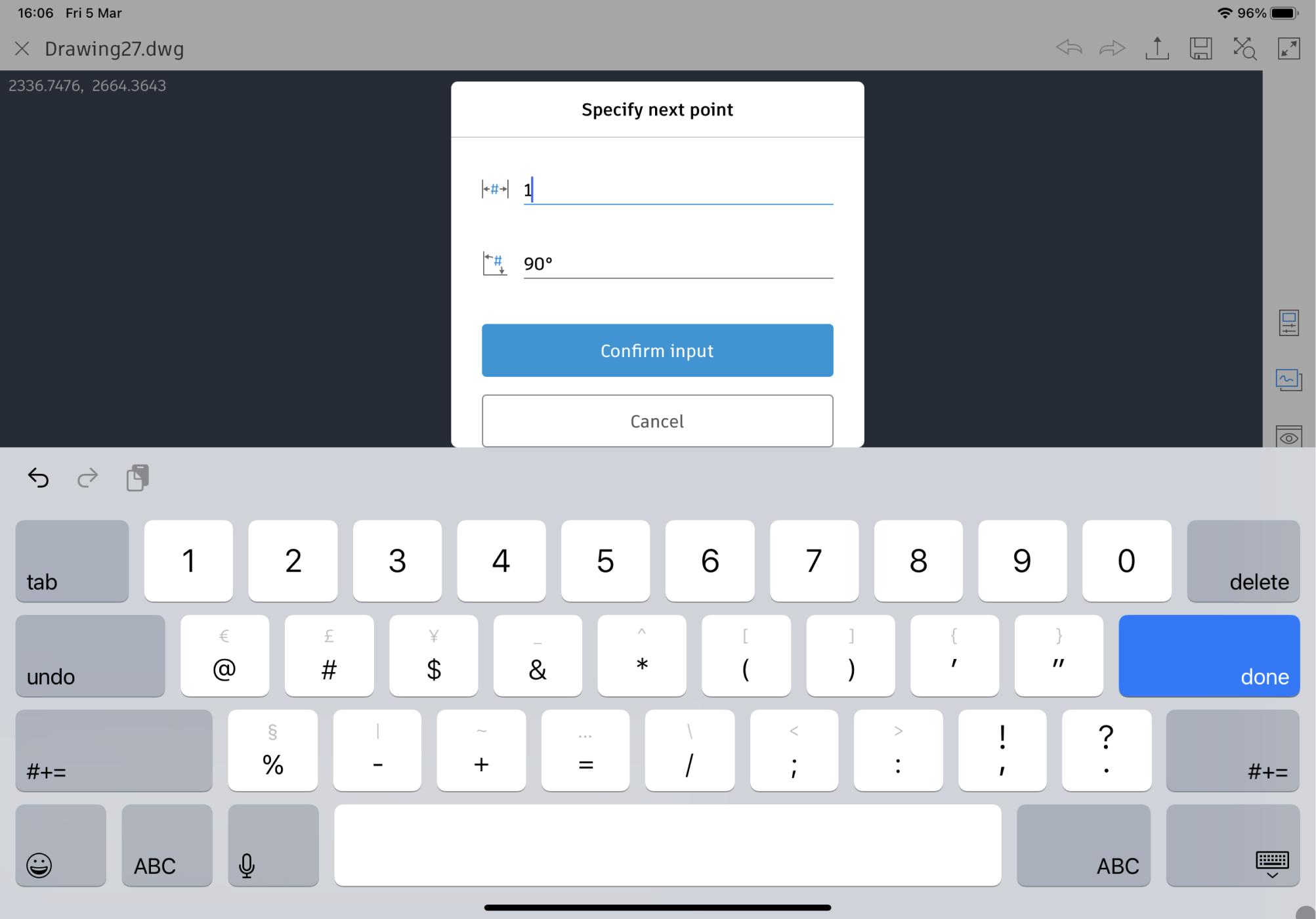
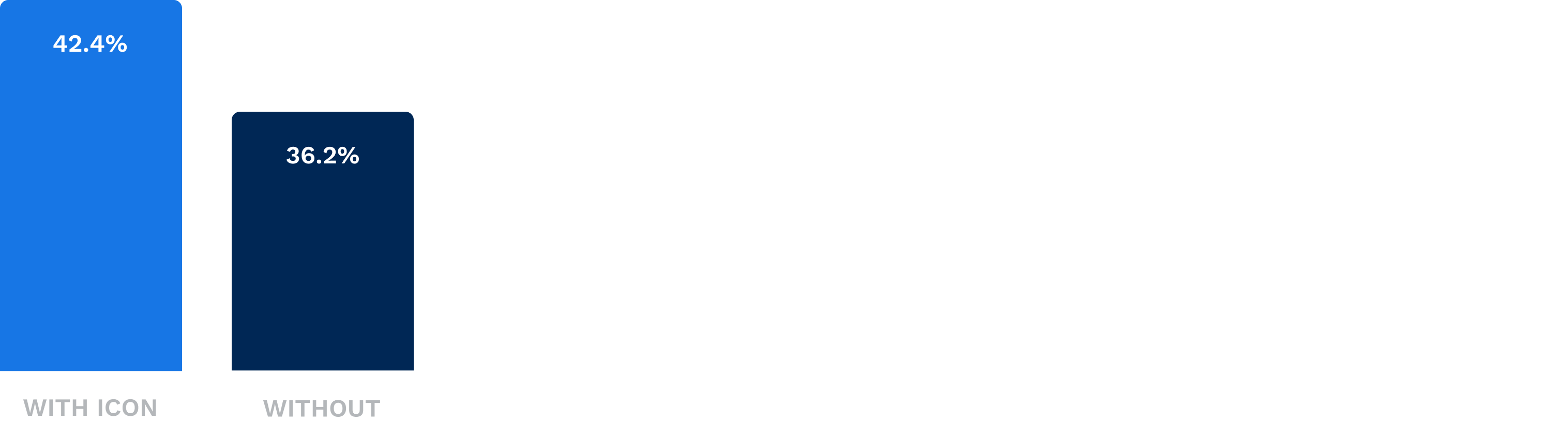
To address the storm of complaints, we quickly introduced a keyboard. While this solution was a quick fix, it allowed users to input exact values. However, the challange persisted, with only approximately 35% of users utilizing the keyboard, and complaints continued to come in.
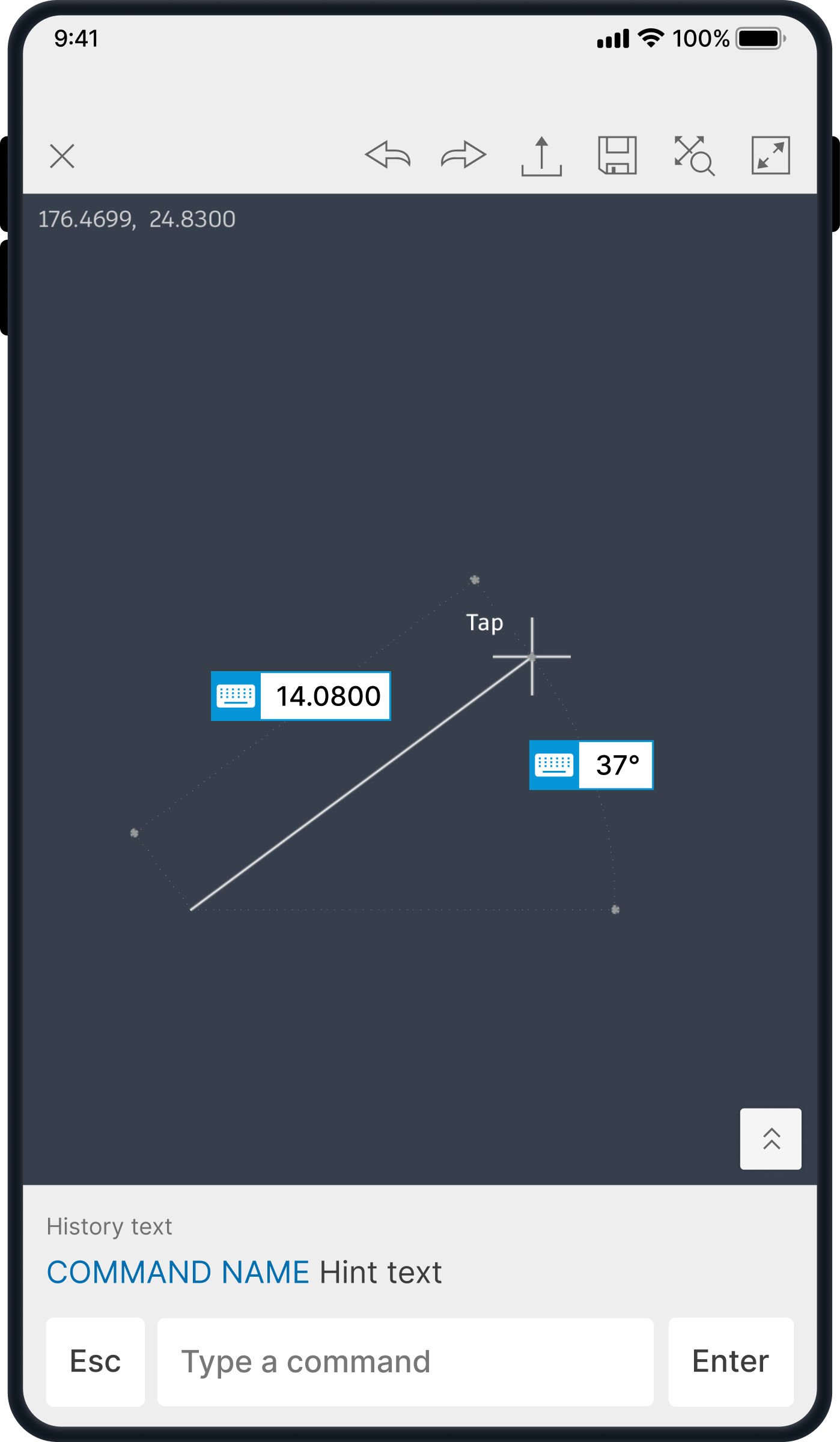
In usability sessions, users were aware of the keyboard's existence. However, they faced difficulties in finding it. Understanding how to trigger it or what steps they should take.
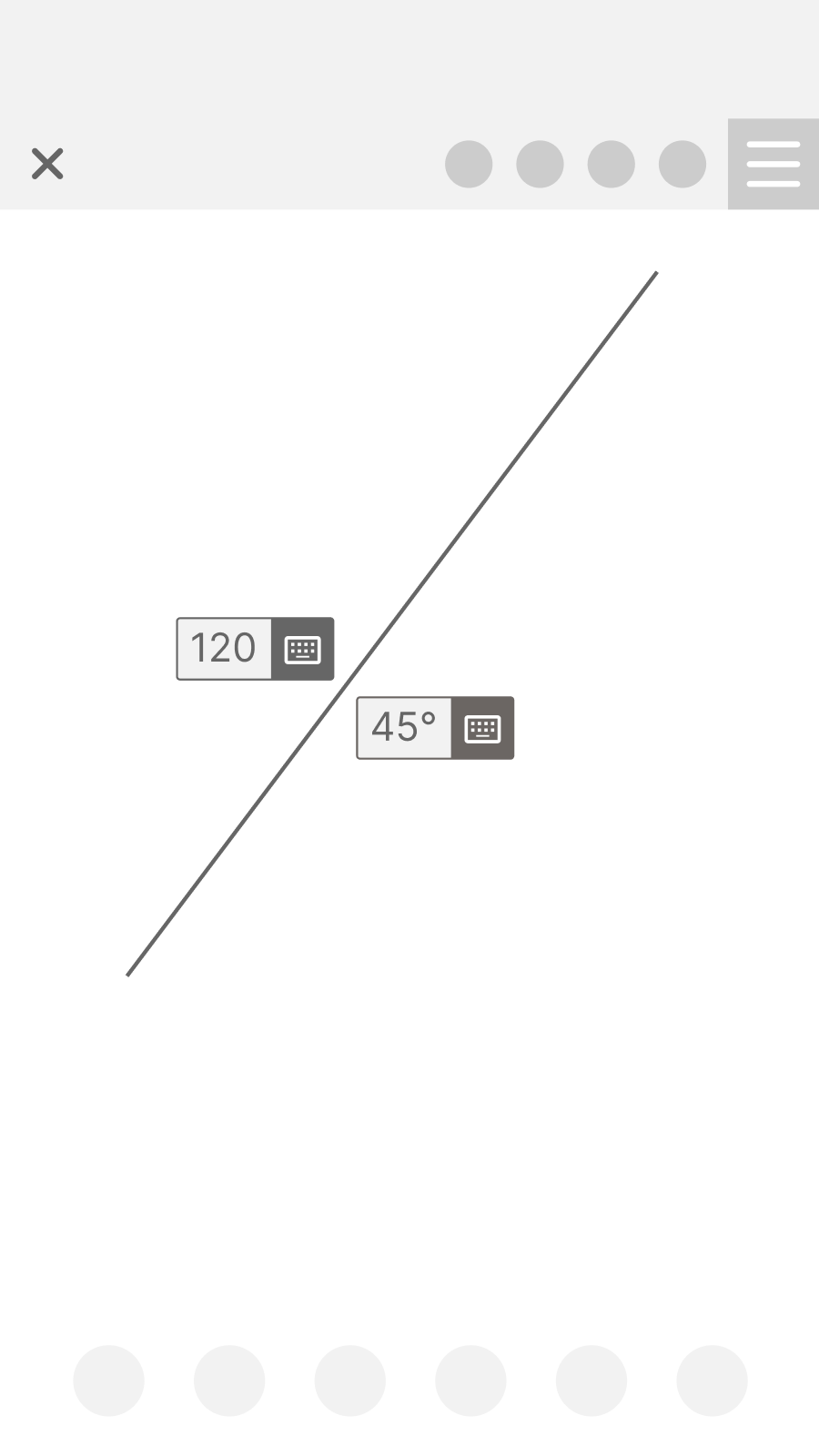
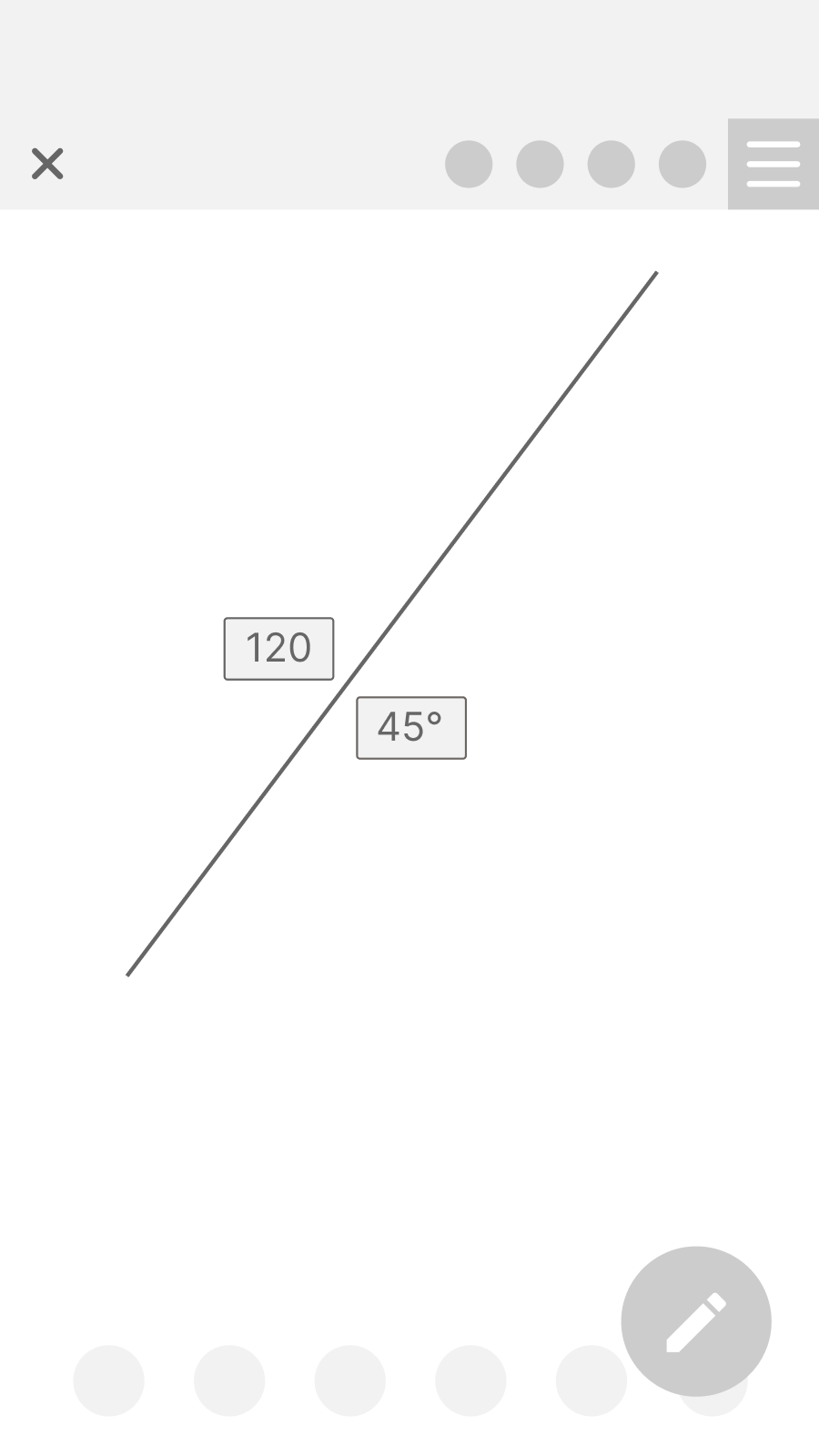
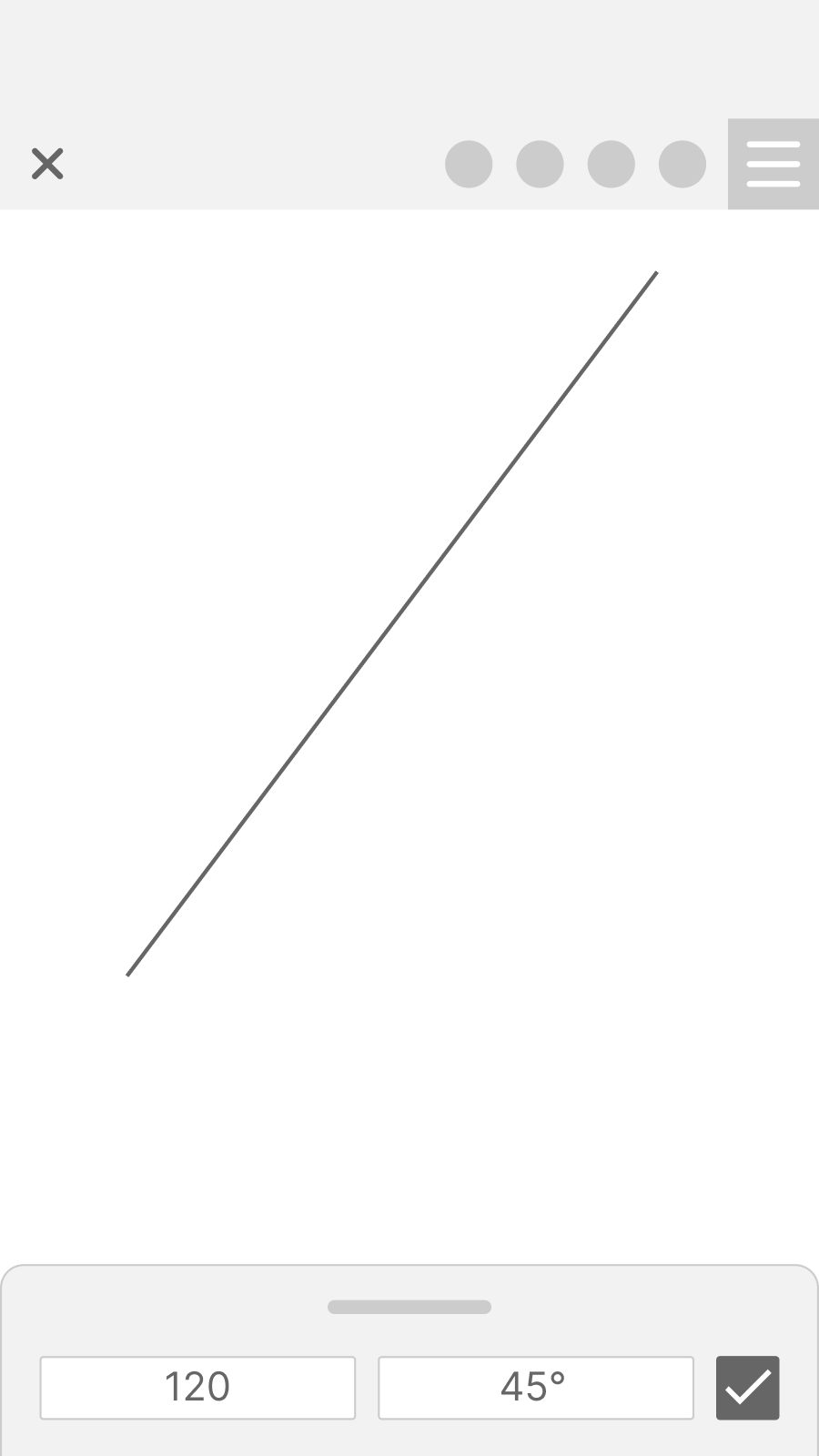
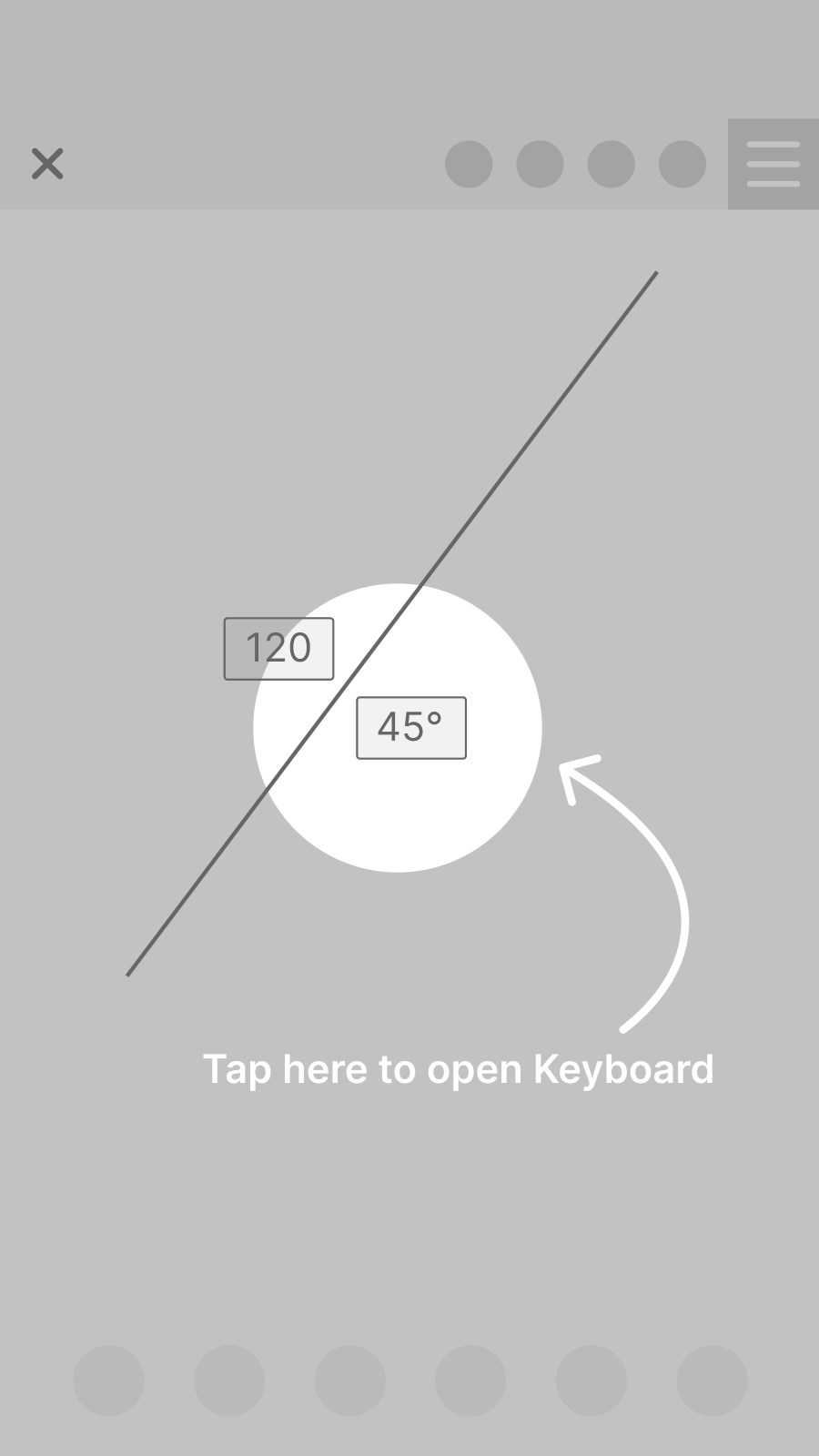
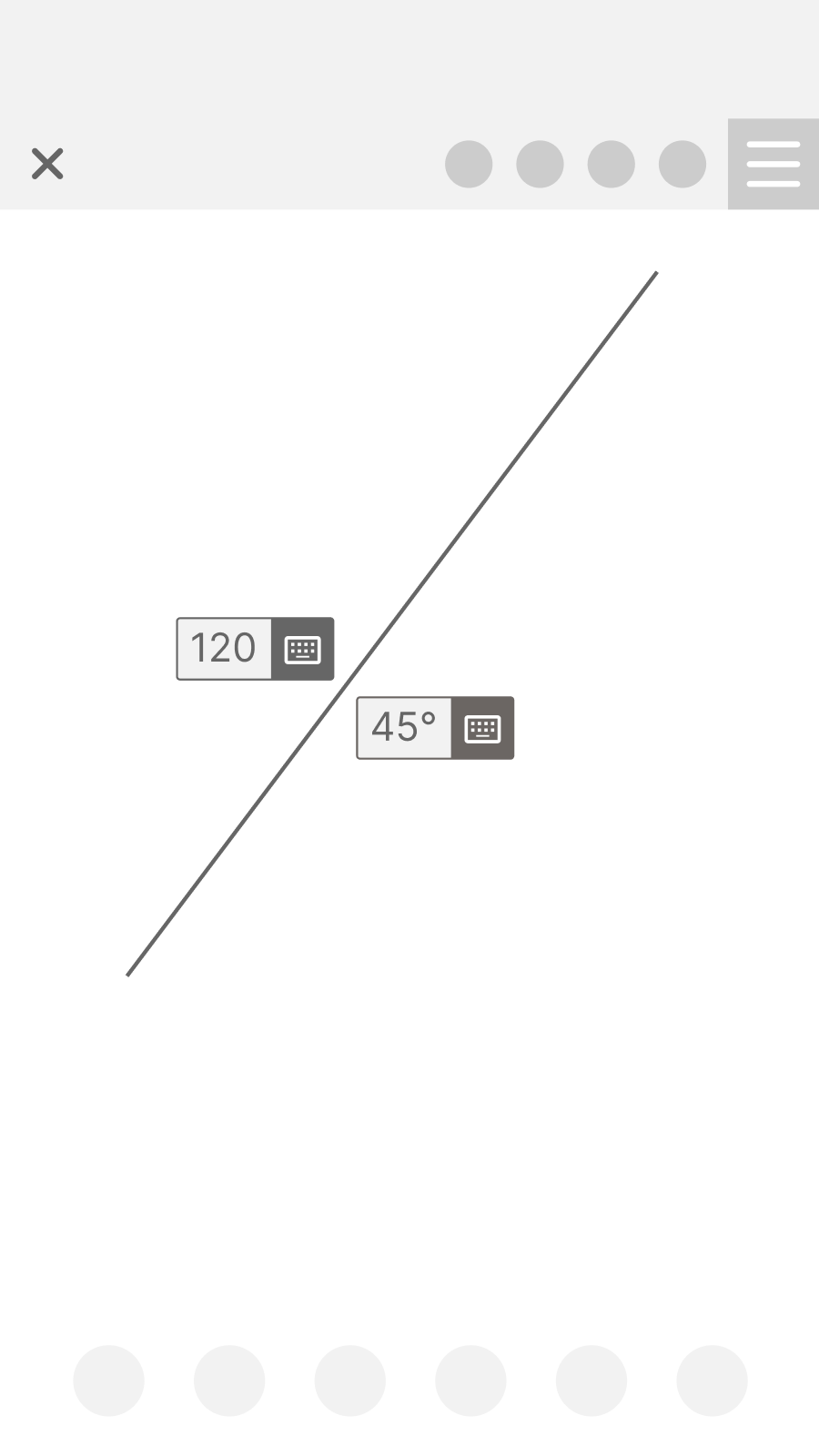
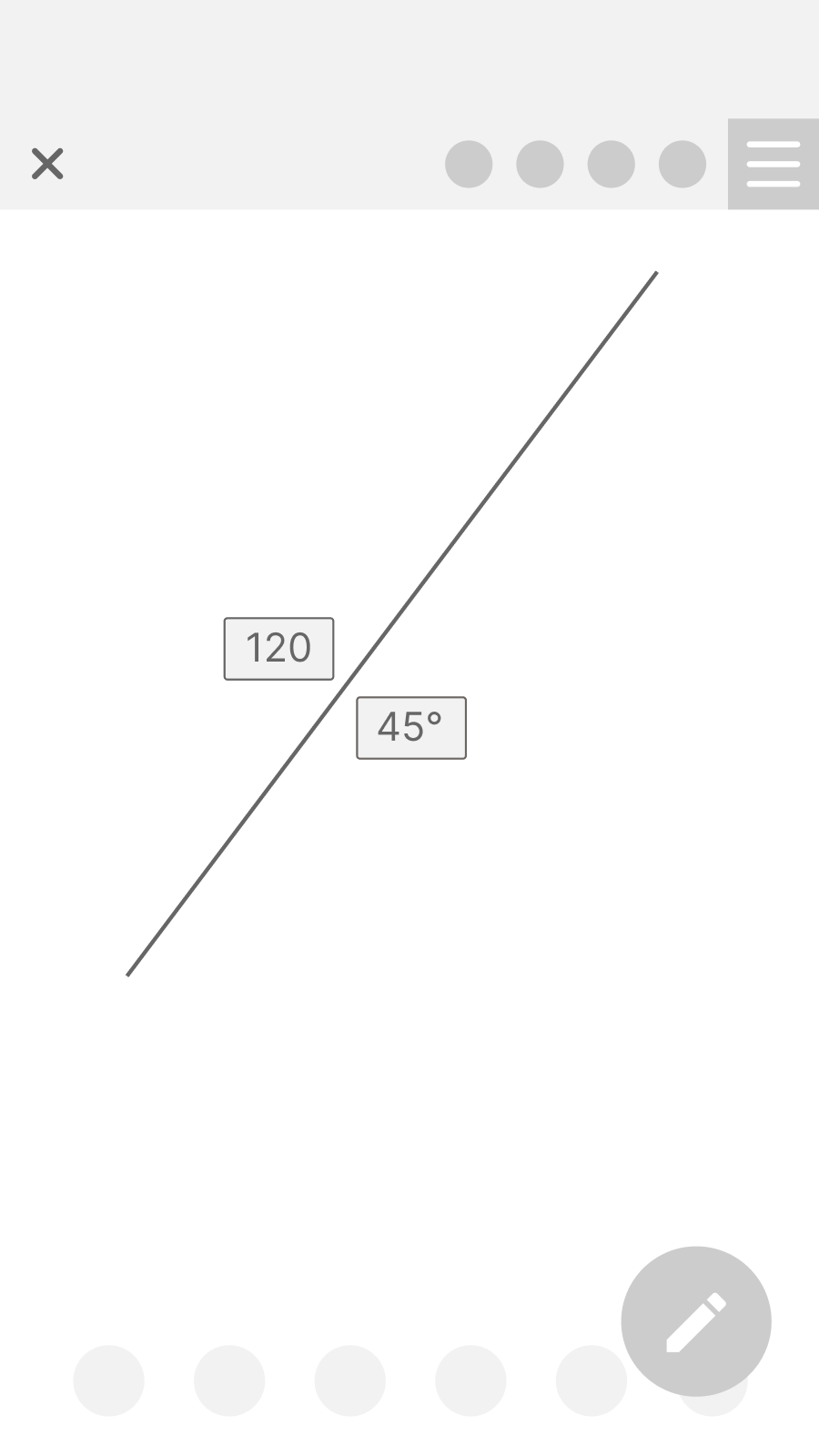
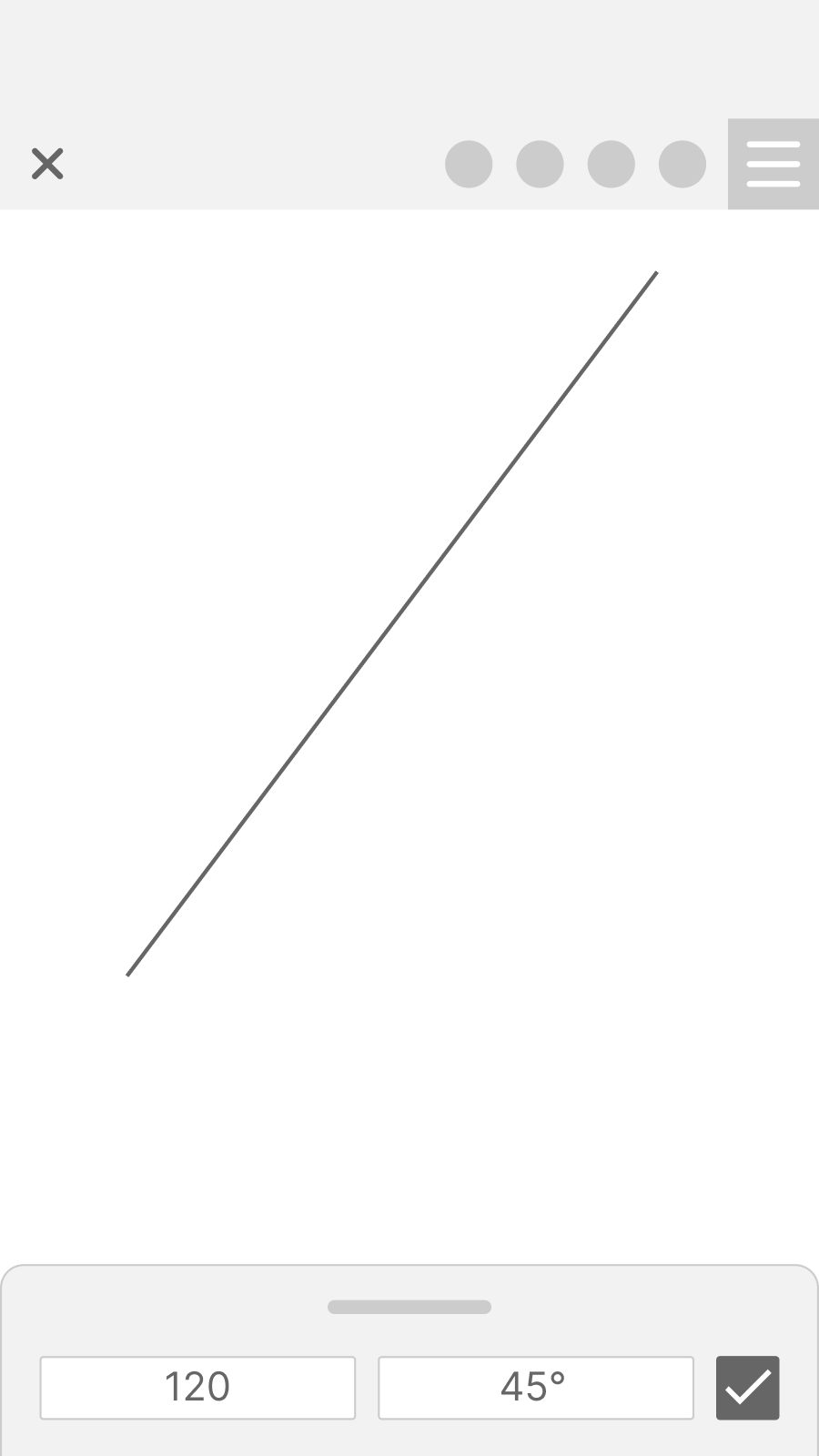
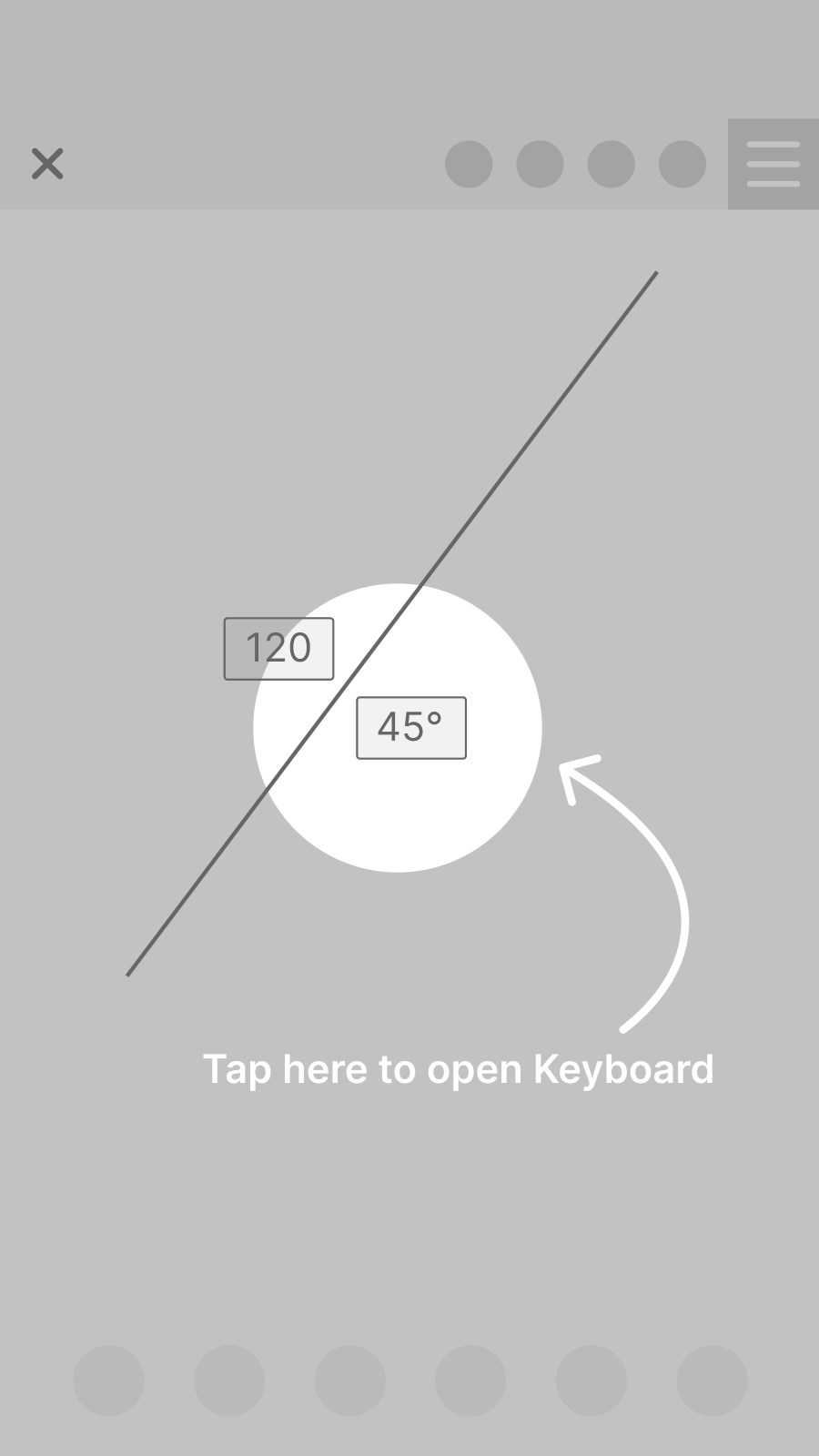
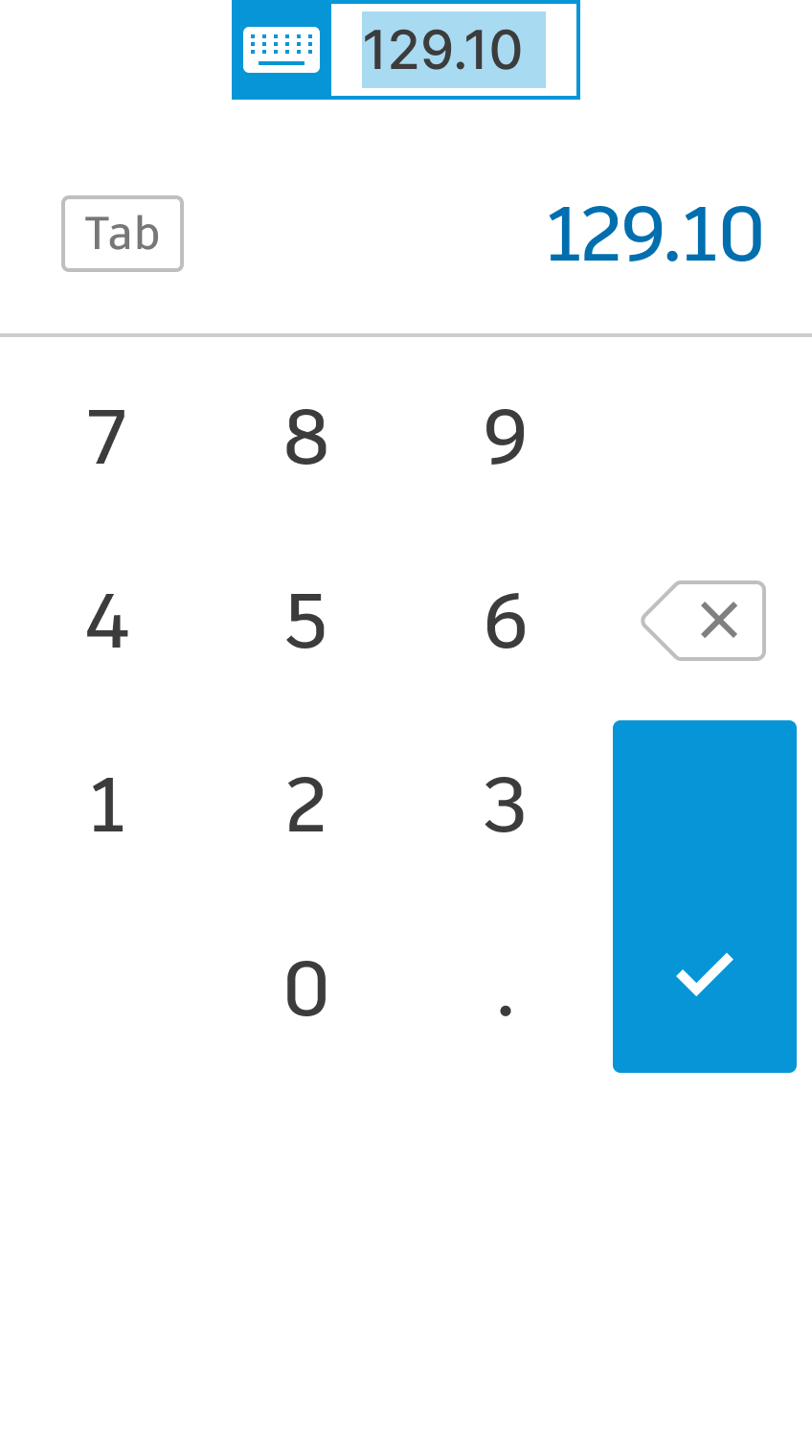
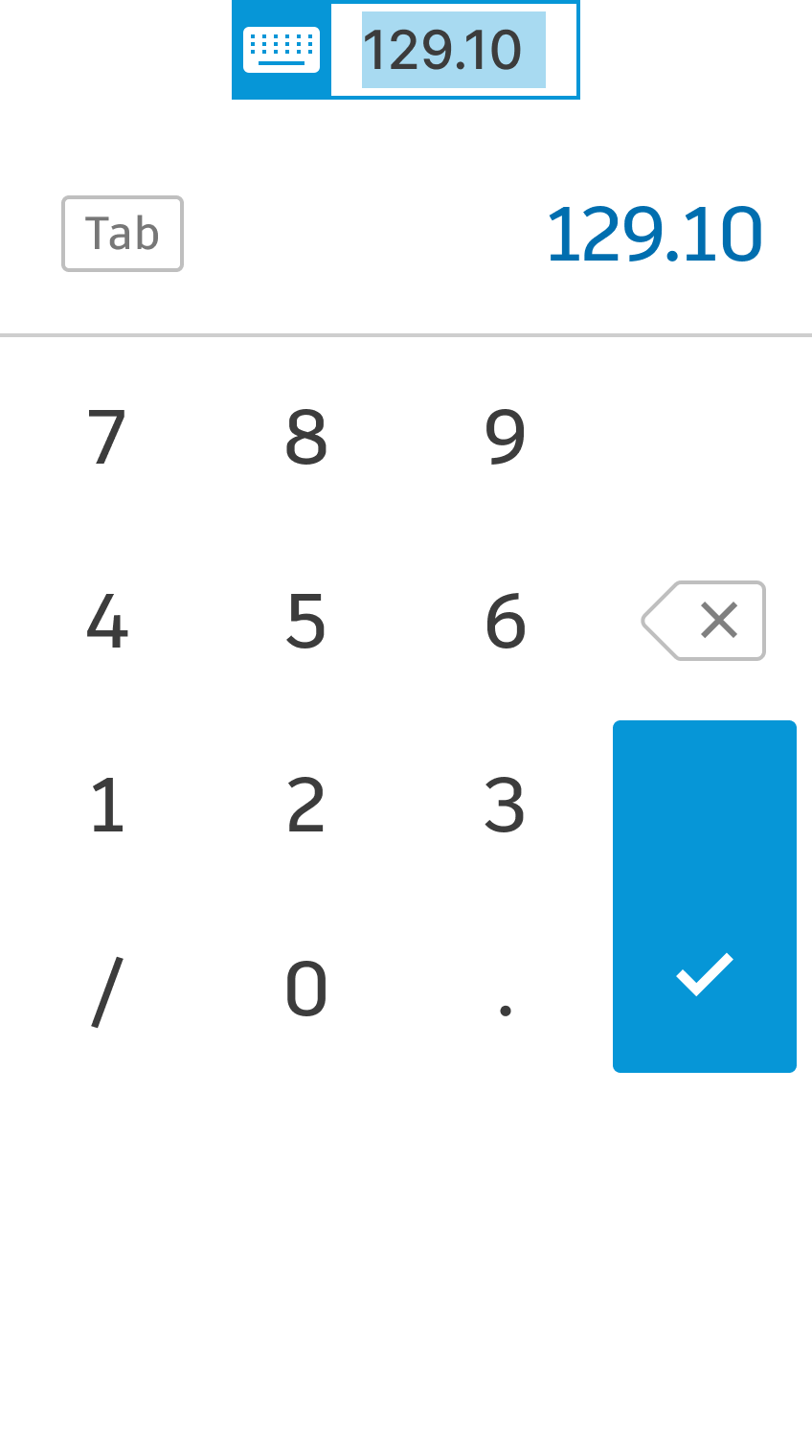
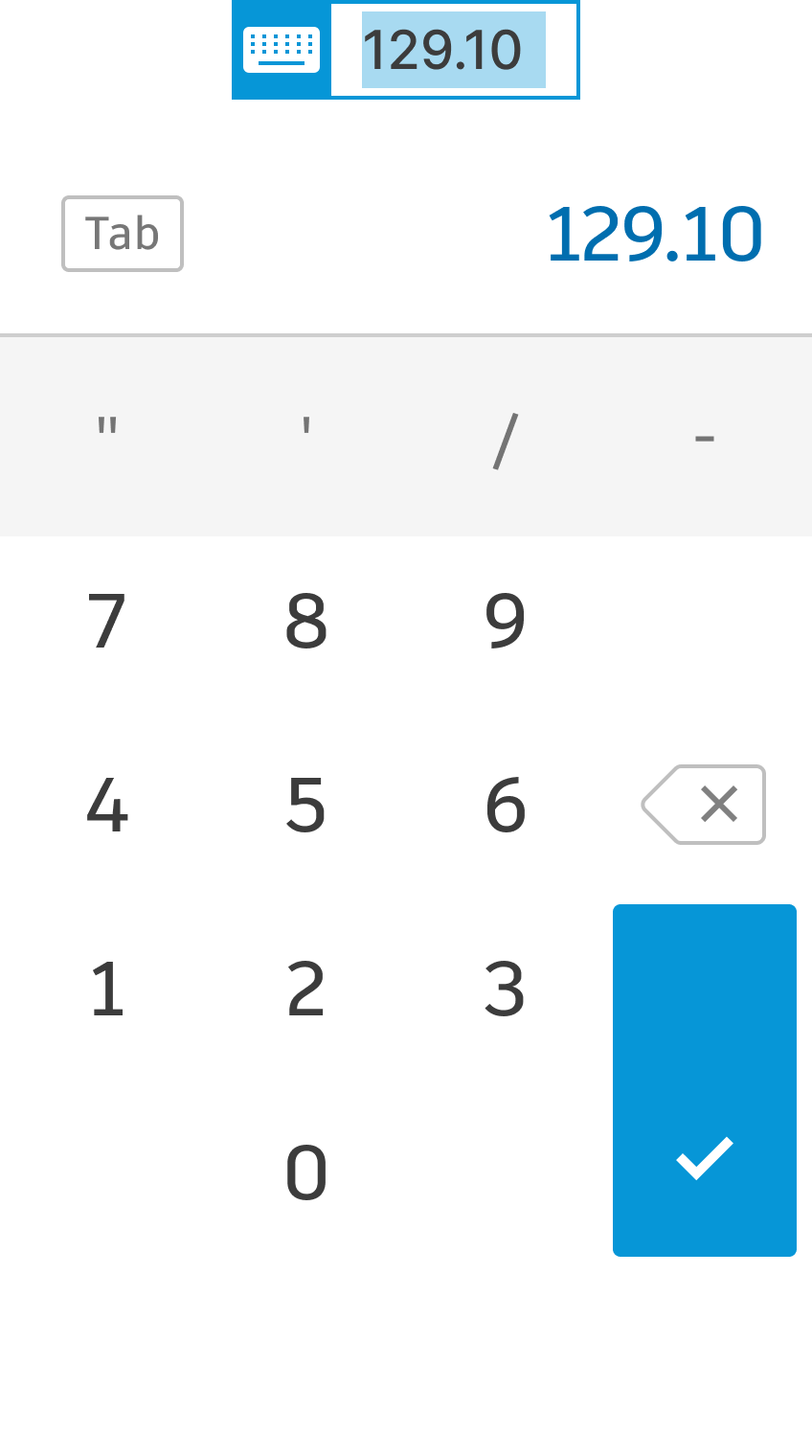
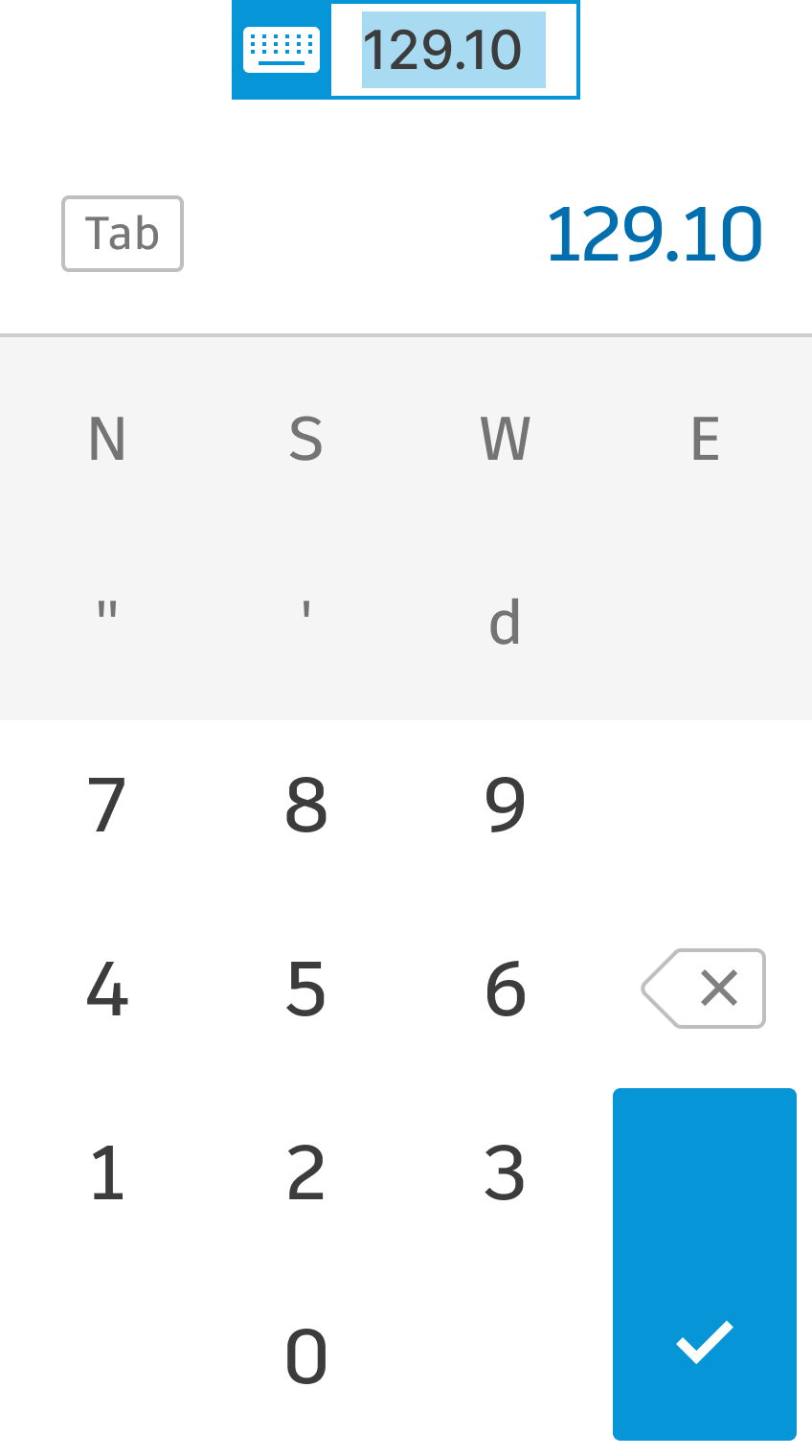
Exploration: Signifying How to Trigger the Keyboard
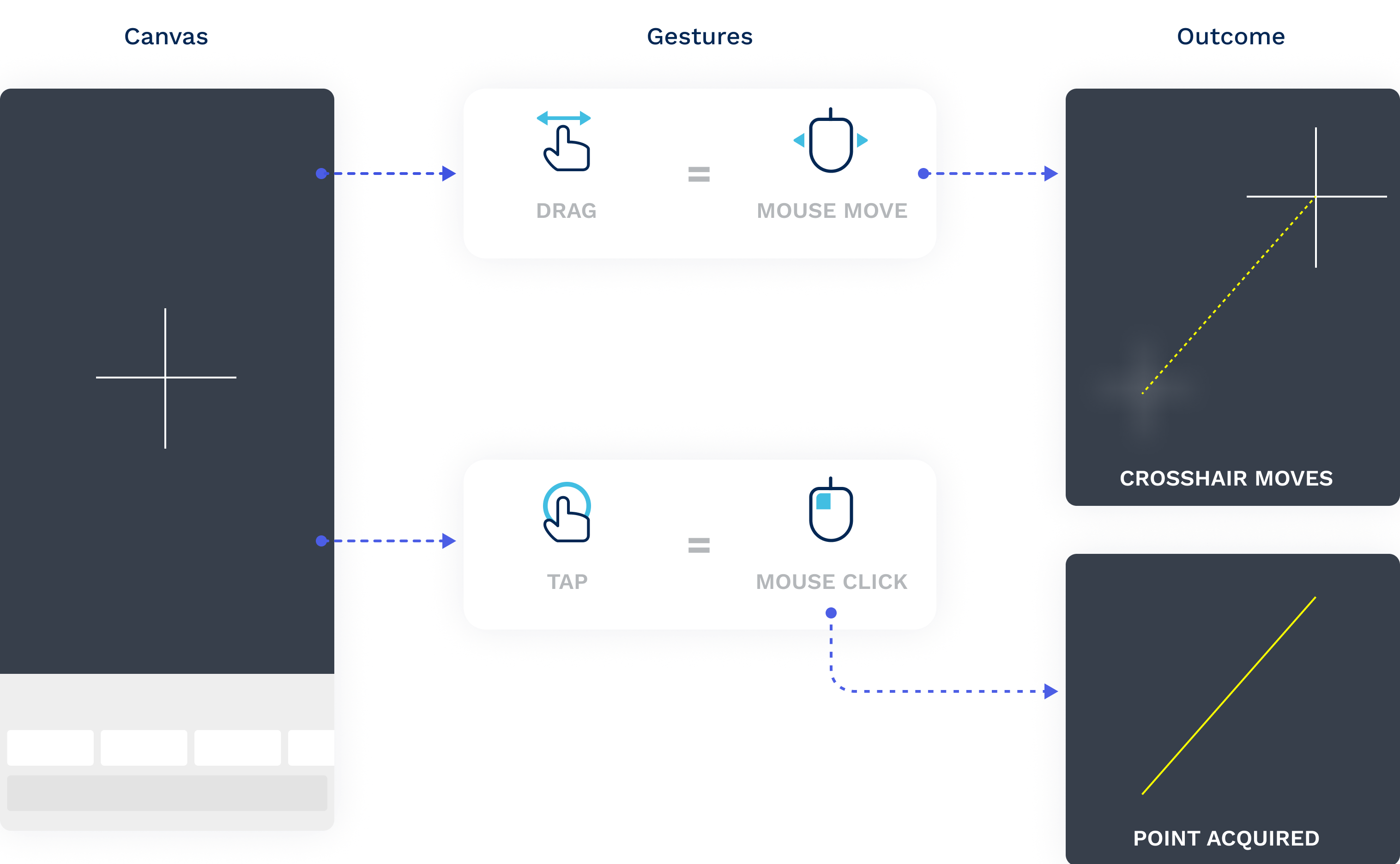
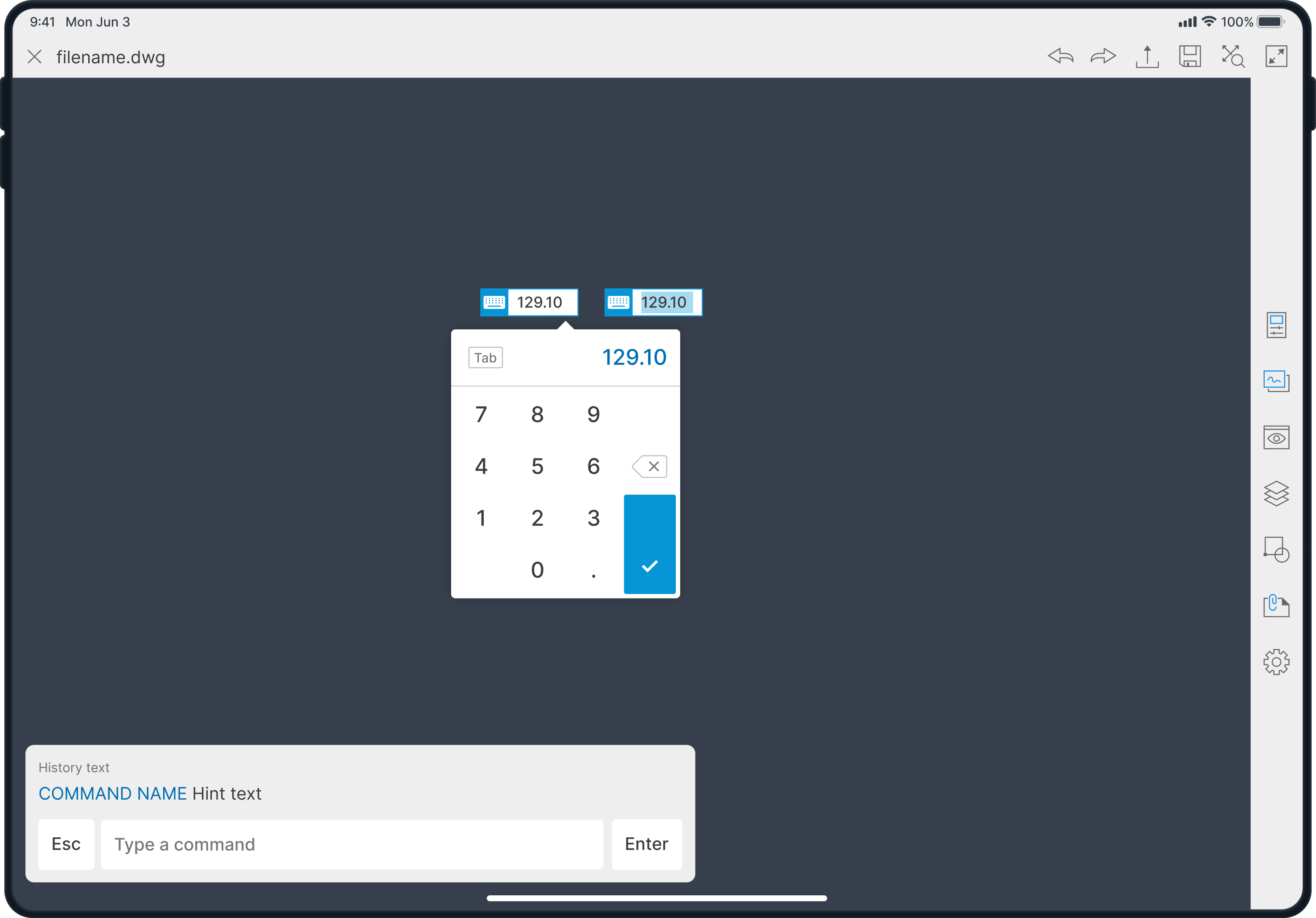
We conducted a thorough analysis of competitors and engaged in brainstorming sessions to select several solutions that can guide users on how to find the keyboard. We developed wireframes for these design patterns: